Mach mit!





REDAXO AddOns - Friends Of REDAXO
An dieser Stelle möchte ich auf einige REDAXO AddOns hinweisen, die von mir entwicklet wurden, deren Idee von mir ist oder an deren Entwicklung ich beteiligt bin oder war.
Die AddOns sind Gemeingut der Friends Of REDAXO. Du bist jederzeit gerne eingeladen mitzuarbeiten!
REDAXO 5
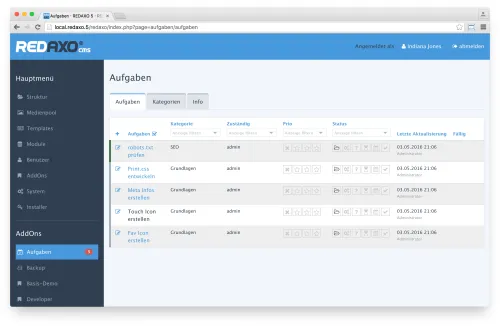
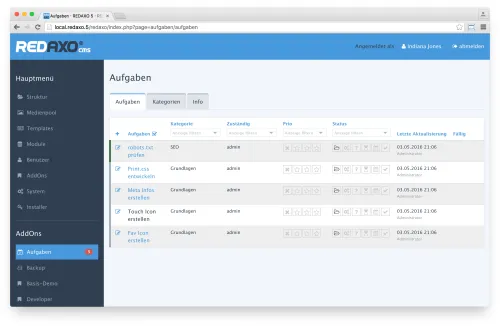
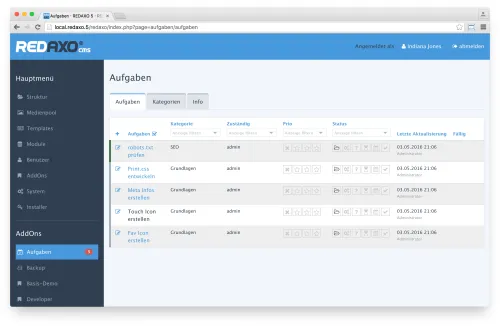
- Aufgaben - Eine ToDo Verwaltung für das Redaxo Backend. (Link)
- Modulsammlung - Ziel dieses Addons ist es einfach einige Module für REDAXO 5.x installieren zu können. (Link)
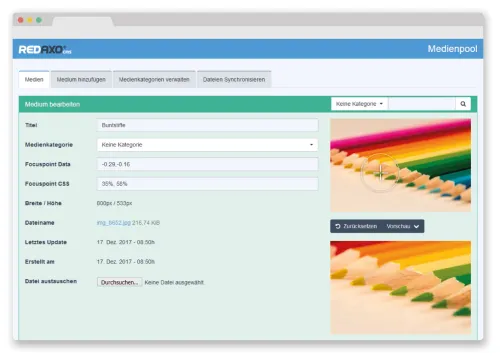
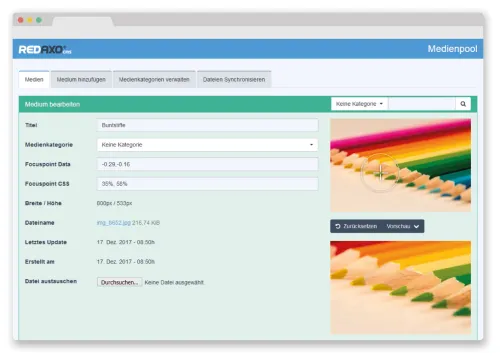
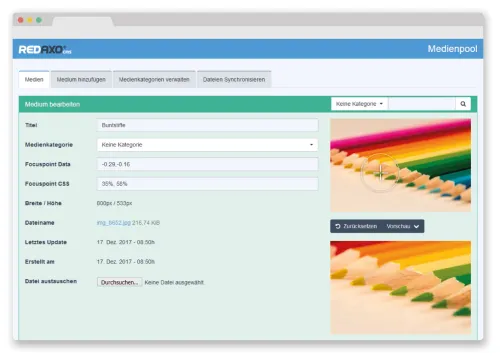
- Focuspoint - Erweitert den Medienpool um die Fähigkeit, den Fokuspunkt eines Bildes zu bestimmen. (Link)
- MultiGlossar - MultiGlossar stellt eine zentrale Glossarverwaltung für die Redakteure zur Verfügung. (Link)
- PDFout - PDF out stellt den "HTML to PDF"-Converter dompdf (http://dompdf.github.io) in REDAXO zur Verfügung. (Link)
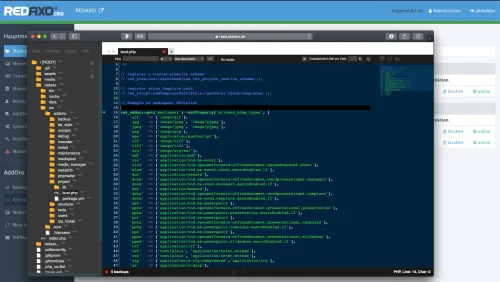
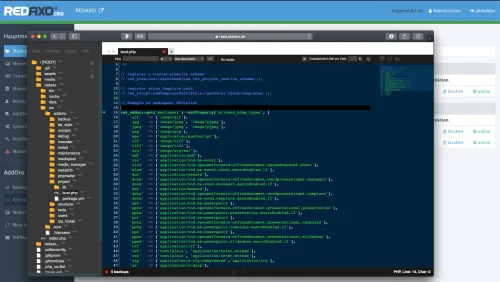
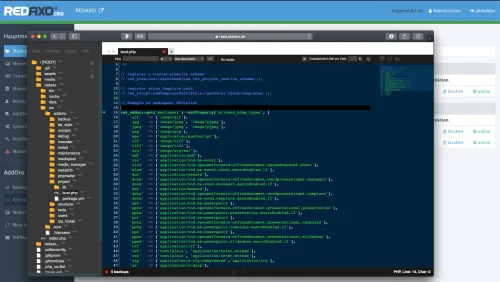
- ICEcoder - Web IDE and editor for REDAXO CMS. (Link)
- Clear-Content - AddOn um REDAXO Inhalte zu löschen. (Link)
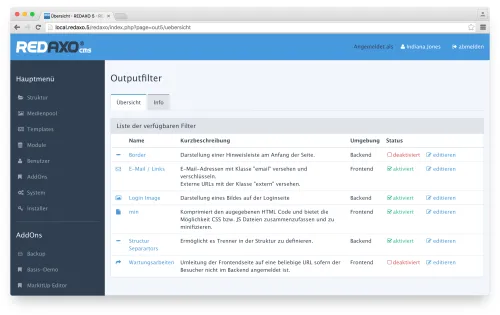
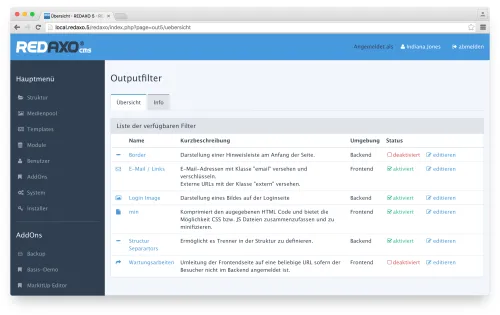
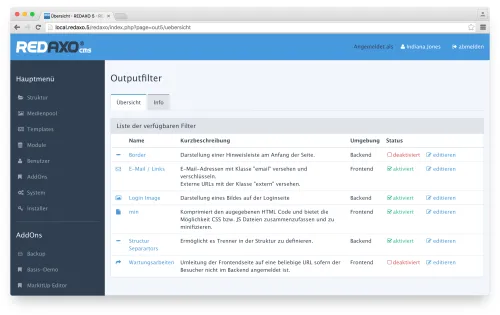
- Out5 - Filter für die Ausgabe der Website und nützliche Funktionen im Backend (Link)
- Bootstrap Helper - Dieses AddOn stellt Bootstrap 4 kompatible Module und Templates bereit. (Link)
- Das Modul - Die Eierlegendewollmilchsau. (Link)
- Headsupgrid - Das Heads-Up-Grid erzeugt ein konfigurierbares Grid-Overlay im Frontend. (Link)
- Bricky - Addon um Module zu erstellen. (Link)
- Cache löschen Addon (Link)
REDAXO 4
- iptc - Liest IPTC Felder (author, description) aus PNG und JPG Dateien aus und stellt diese im Medienpool da.
- Boxer - Einbindung der JS Lightbox "Boxer" als REDAXO AddOn
- RexPixel - Pixelgenaue Frontend-Entwicklung mit REDAXO