kaiserdisplay. ULTRAPACK Verlags- und Vertriebs-GmbH
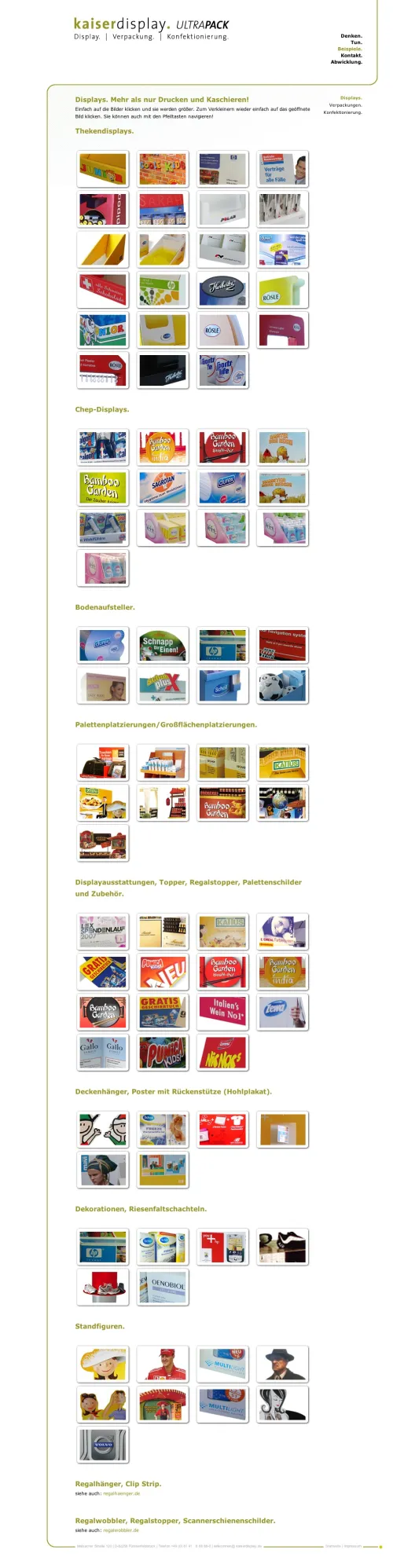
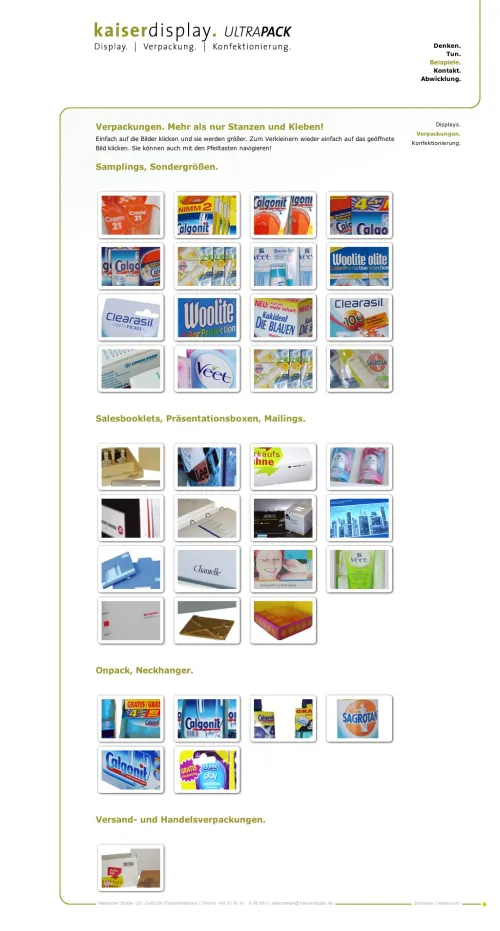
kaiserdisplay fertigt Displays und Verpackungen in allen Facetten, konfektioniert und verpackt alles, was umgepackt, verpackt oder verschickt werden muss.





Meine Tätigkeit(en)
- Konzept
- Design
- Entwicklung
Auf Basis des Designs sind noch weitere Webseiten entstanden
- kaisercompany.de
- regalwobbler.de
- regalhaenger.de
- leichtplakte.de
Auftrageber
- kaiserdisplay. Verlags- und Vertriebs- GmbH
CMS
- REDAXO